나만의 웹 2.0 버튼을 만들어 보자.
나만의 웹 2.0 버튼을 만들어 보자.
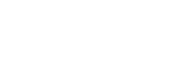
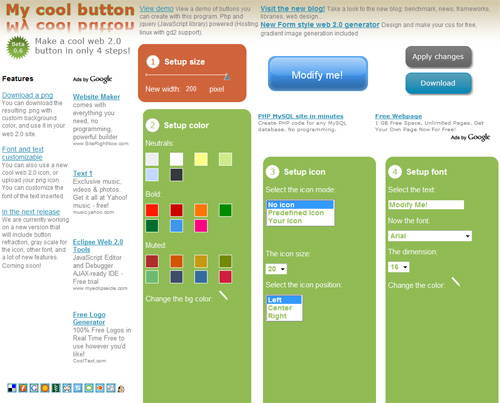
이번에 소개할 웹사이트는 웹 2.0 버튼을 만들어 주는 사이트이다.
사이트 명은 "My cool button"
만드는 방법은 아주 간단하다.


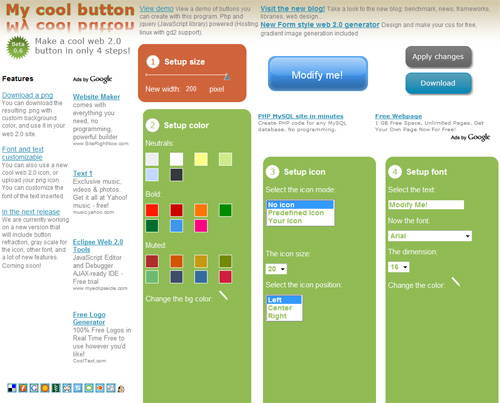
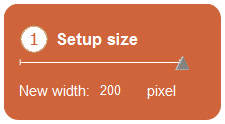
① Setup size 에서 자기가 원하는 사이즈를 선택 한다.
한가지 아쉬운 점이 있다면
가로는 최대 200px / 세로는 70px 로 정해져 있다.

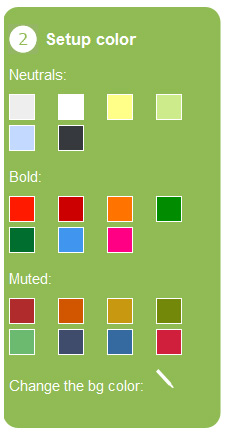
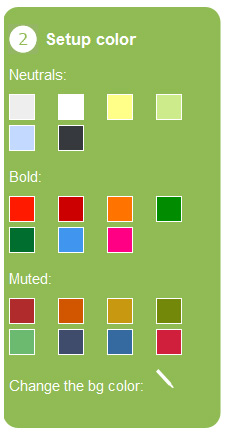
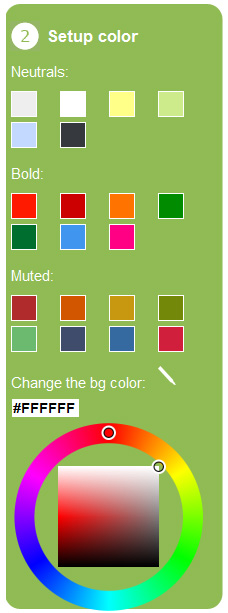
② Setup color
Neutrals / Bold / Muted 로
원하는 색상을 간단하게 넣을 수 있다.

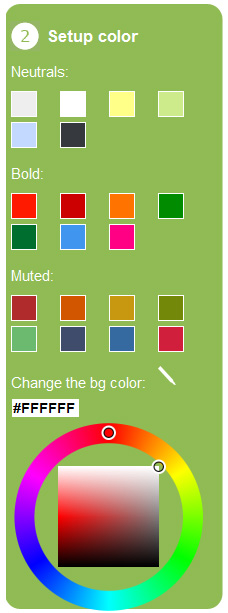
Change the bg color 클릭하면
배경색(16진수)로 선택 입력이 가능하다.

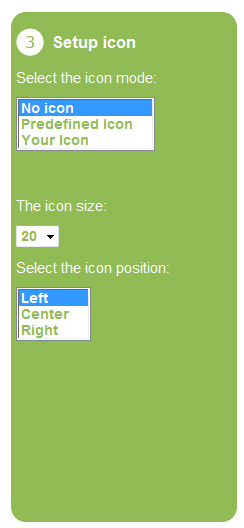
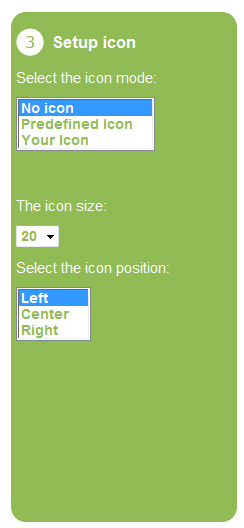
③ Setup icon
아이콘관 자신의 아이콘을 업로드 시킬 수 있다. 그리고 아이콘 사이즈 정렬이 가능하다.
※ 아이콘 사이즈는 최소 16에서 44까지
→ (짝수로 나간다)
※ 아이콘 위치는 3가지
→ (왼쪽 / 중간 / 오른쪽)

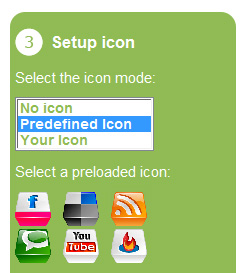
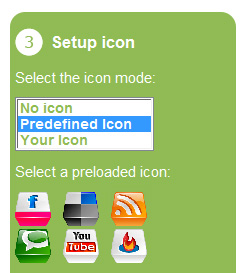
<Predefined icon>
6개 아이콘이 기본적으로 들어가 있다.
(눈에 익은 아이콘들이 보인다)

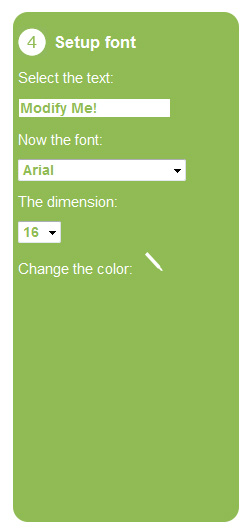
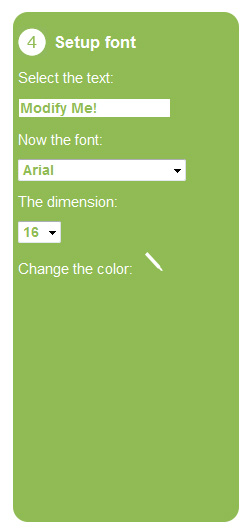
④ Setup font
- Seletect the text 에
원하는 문구를 적으면 된다.
- Now the font
총 15가지의 폰트를 제공한다.
Arial / CenturyGothic / ComicSans Courier / Garamond / Georgia
Kartika / LucidaSans/ Paladino
Rockwell / Swiss / Tahoma
Times/ Vera / Webdings
- The dimension
10 ~ 20
- Change the color
배경색(16진수)로 선택 입력이 가능하다.
이번에 소개할 웹사이트는 웹 2.0 버튼을 만들어 주는 사이트이다.
사이트 명은 "My cool button"
만드는 방법은 아주 간단하다.


① Setup size 에서 자기가 원하는 사이즈를 선택 한다.
한가지 아쉬운 점이 있다면
가로는 최대 200px / 세로는 70px 로 정해져 있다.

② Setup color
Neutrals / Bold / Muted 로
원하는 색상을 간단하게 넣을 수 있다.

Change the bg color 클릭하면
배경색(16진수)로 선택 입력이 가능하다.

③ Setup icon
아이콘관 자신의 아이콘을 업로드 시킬 수 있다. 그리고 아이콘 사이즈 정렬이 가능하다.
※ 아이콘 사이즈는 최소 16에서 44까지
→ (짝수로 나간다)
※ 아이콘 위치는 3가지
→ (왼쪽 / 중간 / 오른쪽)

6개 아이콘이 기본적으로 들어가 있다.
(눈에 익은 아이콘들이 보인다)

④ Setup font
- Seletect the text 에
원하는 문구를 적으면 된다.
- Now the font
총 15가지의 폰트를 제공한다.
Arial / CenturyGothic / ComicSans Courier / Garamond / Georgia
Kartika / LucidaSans/ Paladino
Rockwell / Swiss / Tahoma
Times/ Vera / Webdings
- The dimension
10 ~ 20
- Change the color
배경색(16진수)로 선택 입력이 가능하다.
'Web Site' 카테고리의 다른 글
| 블로그에 구글 번역기를 달아보자. (0) | 2007.12.31 |
|---|---|
| FREE RSS ICON -PSD (1) | 2007.12.24 |
| rssHugger · Increase RSS Subscribers with rssHugger's Blog Promoting (0) | 2007.11.27 |
| Songza - The music search engine & internet jukebox. Listen. Now. (1) | 2007.11.26 |
| Free Hit Counter - Rite counter 카운터를 달아보자. (4) | 2007.11.22 |
TAGS.